
Best Practices
RCCL Tips & Tricks
Discover tips, tricks, and general best practices to make building your website easier.
-
Follow these helpful steps when starting your RCCL website project:
- Check RCCL functionality
Confirm with your web developer that all desired RCCL features, Drupal modules, and settings have been configured and tested. - Make a project plan
Create an outline of your information architecture, menus, pages, goals, etc. Content plans help guide the creation and maintenance of your website. - Optimize your media
Always use high-quality images and videos that are optimized for size. If uploading documents, make sure PDFs are made accessible for the web. - Prepare content for the web
Keep content, headings, and links logical and concise. Always follow best practices for writing content on the web. - Setup third-party tools
Make sure any third-party resources, including analytics, are set up. Analytics can help guide current and future key decisions on your website. - Backup your old website
Keep a private, archived copy of your old website for reference.
- Check RCCL functionality
-
Creating and maintaining accessible digital content is a constant requirement for all content editors, website owners, and developers.
While the RCCL design system comes with built-in accessibility features, it is important to ensure that university website content remains available to everyone, including those with impairments. Site administrators can enable the Editoria11y module for fine-grained accessibility reviews.
Best Practices
- Organize your page content and header size (e.g. h1, h2, h3, etc.) logically. For users who rely on keyboard navigation, properly organized content is more intuitive to browse and easier to understand.
- Always include alternative text for images.
- Use ARIA labels to give links more context.
-
While working with links in various components, here are some useful tips to keep in mind:
- Internal Links
For internal links within your site, it's a good practice to use relative URLs (e.g. https://www.rutgers.edu/academics - Note to keep the / after the URL domain). Optionally, when adding links inside component fields you can type the name of your existing page and select the entry. - Nodes
Each Drupal page, or node, has a corresponding node ID which can be used as a link (e.g. /node/23). The node ID can be retrieved from the page edit URL. Using the node ID instead of traditional links can prevent future issues if your page name changes. - Link Keywords
Drupal enables the following link keywords for specific scenarios:
<front> always links to the front page
<nolink> displays link text only
<button> displays keyboard-accessible link text only
Button Style Links
Use the guide below to learn how to create button style links inside the Rich Text component.
- Internal Links
-

On the page editing screen, the three-dot toggle to the right of each component entry allows editors to remove the component from the page or duplicate it. Duplicating components and then updating the content can speed up content creation.
-
The RCCL team encourages using Qualtrics for form creation and management. Drupal webforms are not enabled in the RCCL.
Qualtrics is free for Rutgers units. This software is HIPAA compliant and offers dashboard reports and collaboration tools. Qualtrics forms can be embedded on site pages using the Full HTML component.
-
It's a good practice to replace old files with newer versions instead of deleting / reuploading. This is useful for updating files that live in multiple places on your site or that get shared widely. This process retains the original file's URL and ensures no stale versions exist in your media library.
-

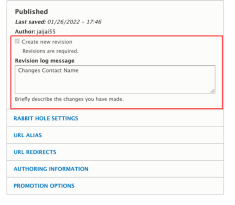
New revisions for content types and media files are automatically created upon saving. The revisions tab lists all versions of your content for reference. Users can revert to past versions or delete them. It's a good practice to write notes in the revision log for major content updates or new designs.
Looking for Step-by-Step Guides?
From site administration and CMS features, to content editing and media management – Find a step-by-step guide for the most common RCCL tasks.