Enhanced 50/50
About the Enhanced 50/50
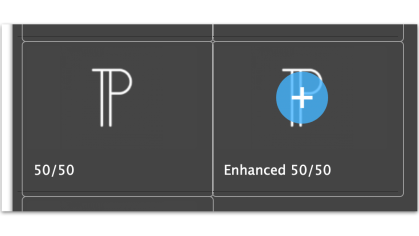
The Enhanced 50/50 (e50/50) component is modeled after the standard 50/50 component, using half of the component width for text and the other half for a visual element.
The e50/50 can display video embedded from Vimeo or YouTube. It can also display Lottie animation files.
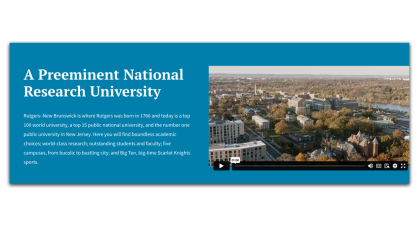
Example of an e50/50
This is an example of the Enhanced 50/50 with a brief text description on the left side of the component and a video embedded from Vimeo on the right.
Another Example
This is an example of an e50/50 with video embedded from YouTube
Lottie Animation
The e50/50 can display Lottie animations. A Lottie is a JSON-based animation file format that allows you to ship animations on any platform as easily as shipping static assets. They are small files that work on any device and can scale up or down without pixelation.
Limitations of the Enhanced 50/50 and FYI
- The e50/50 is intended to display video content and renders embedded videos in the horizontal 16:9 aspect ratio. Therefore, standard images do not display nicely in the e50/50.
- Please use the standard 50/50 component for uploading static images.
- Unlike the Full Width Video component, the e50/50 does not work with poster images uploaded to the CMS. Videos embedded into an e50/50 will take their default thumbnail from their source, i.e., whatever the video thumbnail image is on Vimeo or YouTube is what will display on your e50/50 component.
- The e50/50 is available on the Landing Secondary, Landing Marketing, and Landing Informational content types
- The e50/50 can display a locally hosted video. Use this feature with caution. It is generally not recommended to host video files locally.
Important Notice
Embedded videos must have their privacy settings to public. Unlisted or Private videos will not render on the e50/50. If your video content is not displaying, check the permissions on Vimeo or YouTube
How to Use the Enhanced 50/50
Look for the Enhanced 50/50 component from your page's paragraph library;

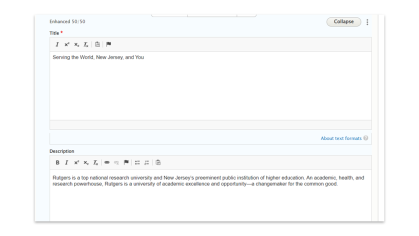
Enter a required Heading and optional description.

Add your media
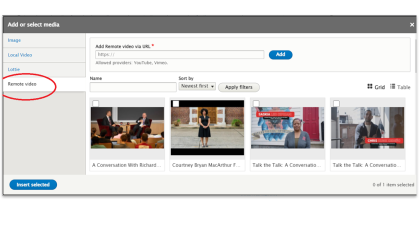
- Select Add Media, then choose the media type.
- For an e50/50 this should almost always be a Remote Video or Lottie

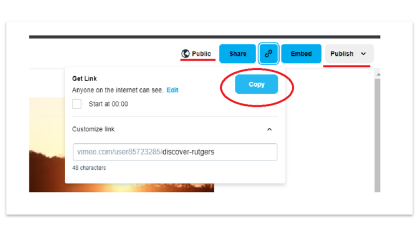
- For video, navigate to the Vimeo or YouTube video you want to use. Copy the URL of the video to your clipboard
- IMPORTANT: Your video must be both Published and listed as Public. Private/Unlisted videos will not display properly.

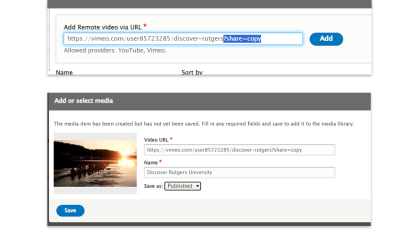
- Paste the video URL into the Remote Video section of the media uploader
- It is not necessary to include query parameters after the URL (i.e., a ? and anything following it is not needed)
- Add the video and Save with its state as Published

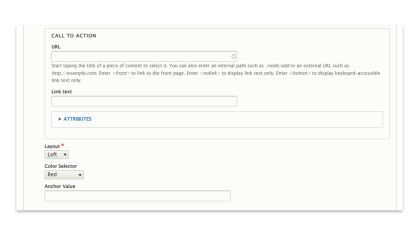
Continue configuring your component by adding optional CTAs, adjusting the background color, and/or orientation of the component.

Preview your work and adjust as needed before publishing

Adding Lottie Animation
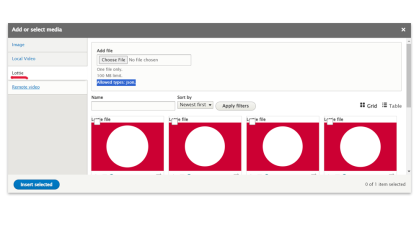
- Lottie animation can be uploaded using a JSON file.
- Choose Add Media and select Lottie from the sidebar selector to upload the JSON file.